
Una vez disponemos de nuestra página de WordPress con sus correspondientes Menús nos puede interesar que alguno de ellos sea más ancho para distribuir su contenido o submenús en dos columnas o incluso más. Dependiendo del número de elementos del submenú, será necesario por una cuestión estética y de operatividad. Crearemos un Mega Menú para WordPress de forma fácil.
La solución es crear un Mega Menú y aplicarle un estilo CSS.
Índice
Para crear un Mega Menú en WordPress con dos columnas podemos recurrir a plugins o a modificar el estilo CSS en Apariencia. Yo he optado por esta segunda opción, porque, además de sencilla, funciona.
De las distintas opciones que he probado para la creación de submenús a distintas columnas, sólo me ha funcionado una, que es la que voy a explicar aquí, así que puedo garantizar que es segura y factible.
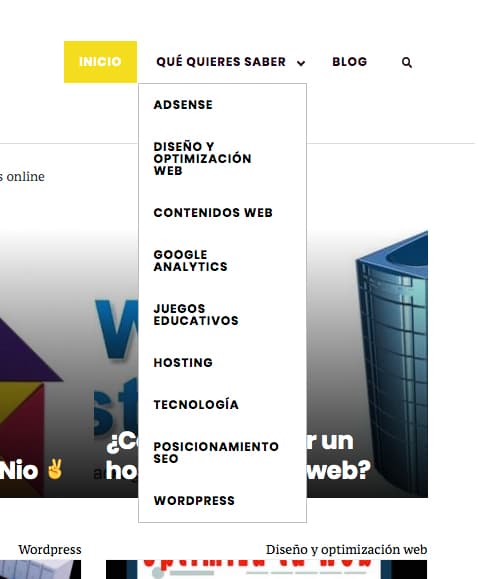
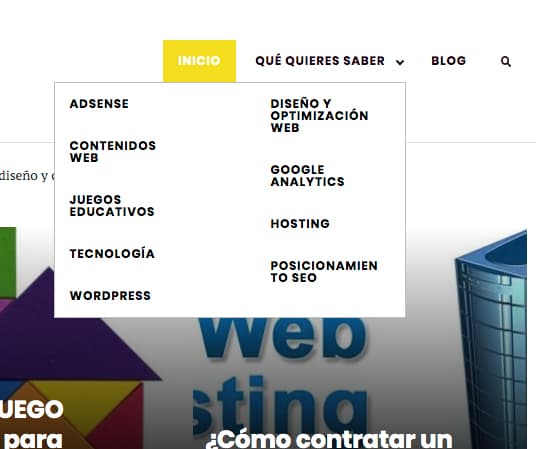
Yo lo he probado con el Menú Superior de esta plantilla. Como podéis ver en las dos imágenes siguientes, la apariencia del primer menú a una columna hacía necesario que quedara distribuido en al menos dos columnas:
Como me ocurría a mí, si tenemos un montón de elementos en un submenú el listado será muy largo. Así que podemos optar por subdividirlo en dos columnas o incluso en más, en función del número de elementos que tengamos dentro del Menú.
>> Pasos para crear un Mega Menú y repartir su contenido en columnas
Para distribuir los elementos del menú en varias columnas haremos lo siguiente:
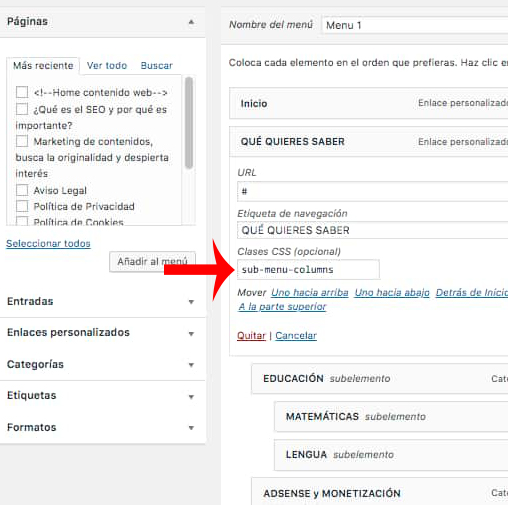
En primer lugar, seleccionamos el Menú que queremos subdividir. A continuación, escogemos el Elemento principal del Menú del que colgarán los distintos subelementos y en la casilla Clases CSS (opcional) escribimos lo siguiente: sub-menu-columns.
En la siguiente imagen tenéis una muestra:

Si no tienes activadas las Clases CSS (Opcional) en el Menú debéis hacerlo para poder introducir la Class CSS. Si no sabéis cómo, en este artículo tenéis una explicación de cómo hacerlo, pero es tan sencillo como ir a la parte superior de la pantalla, hacer click en Opciones y a continuación activar la casilla de Clases CSS.
3. APARIENCIA-PERSONALIZAR en el Panel de WordPress
Y Allí en CSS ADICIONAL u Opciones CSS, como se llame en nuestra plantilla.
4. INTRODUCIMOS LOS ESTILOS CSS
Estamos listos para introducir los Estilos CSS que nos permitirán ampliar el ancho de nuestro Menú y con el que podremos distribuir los distintos contenidos o elementos en diferentes columnas.
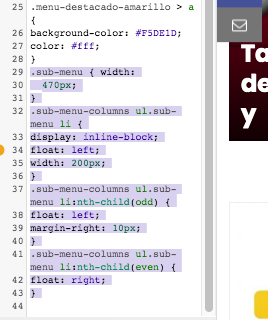
Debajos de la última linea de los Estilos CSS de nuestra plantilla introduciremos lo siguiente:
470px;
}
Le estamos dando un ancho de 470 pixels a nuestro submenú para que quepan, al menos, dos columnas, pero ese ancho se puede modificar, en función de las necesidades de vuestra plantilla. Podemos ampliarlo en pixels o reducirlo. Podéis probarlo o rectificarlo a vuestro gusto.
Ya tenemos las dos columnas creadas, así que ahora sólo tendremos que añadirle el siguiente bloque con los estilos CSS que corresponden a los submenús:
display: inline-block;
float: left;
width: 200px;
}
.sub-menu-columns ul.sub-menu li:nth-child(odd) {
float: left;
margin-right: 10px;
}
.sub-menu-columns ul.sub-menu li:nth-child(even) {
float: right;
}
Hemos establecido el ancho, las alineaciones, los márgenes, etc. de los submenús. Como podéis ver en la siguiente imagen, en nuestros estilos CSS ha de quedar de la siguiente manera:

El código nuevo completo es el que está destacado en morado.
Este Estilo CSS se corresponde con un menú y un submenú de dos columnas, pero podéis distribuir el ancho de los submenús en más de dos columnas. Para ello solamente tendréis que ampliar el ancho de la primera orden más allá de 470 pixels. Por ejemplo, si establecéis un ancho de 870 pixels os saldrán cuatro columnas.
Como veis es muy sencillo de hacer y, además, funciona perfectamente, porque lo he comprobado en esta misma página. como habéis podido ver en las imágenes del Menú principal a una columna o a dos.
Crear un Mega Menú con plugins
Otras alternativas que tenéis es hacer submenús a columnas mediante plugins. Elegid la que más os guste, pero tened en cuenta que los plugins no siempre son compatibles con todas las plantillas. Es un dato que deberéis tener en cuenta.
Aquí tenéis algunos de ellos.
>> Max Mega Menu
Max Mega Menu es un plugin de gestión de menús que convierte automáticamente tu menú o menús existentes en un mega menú. Luego puedes añadir cualquier widget de WordPress a tu menú, volver a diseñar tu menú usando el editor de temas y cambiar el comportamiento del menú usando los ajustes incorporados.
>> WP Mega Menu
Tiene más de 10.000 instalaciones activas en el momento en el que escribo este post. Tienes posibilidades de cambiarle el diseño y customizarlo a tu gusto.
Elige la opción que más se adapte a tus necesidades. Yo personalmente me quedo con la opción SIN PLUGINS, pero cada uno es muy libre de elegir la que mejor se adapta a sus necesidades.
AMPLIACIÓN. Problemas resueltos en el Mega Menú
Después de crear el Mega Menú en la plantilla de vuestra página web, debéis comprobar su funcionamiento, tanto en la versión para pantalla de ordenador, como para la versión tablet y móvil.
Navegad en distintos dispositivos o comprobad cómo se ven los cambios introducidos a través del panel de administración de vuestro WordPress. Lo podéis hacer a través de APARIENCIA-PERSONALIZAR.
Allí mismo, en la parte inferior, tendréis los iconos correspondientes a los tres dispositivos. Comprobad cómo se ven los cambios para corroborar que el sitio, después de haber modificado el estilo CSS se ve igual.
Al hacerlo, he visto algunos errores en mi Mega Menú:
>> Fondo transparente
Uno de ellos era el fondo transparente que aparecía en una parte del Mega Menú y en otra no. La consecuencia es que los submenús con fondo transparente no se leían.
Lo he solucionado introduciendo modificando el estilo CSS. Para ello hay que quedarse en APARIENCIA-PERSONALIZAR e introducir la siguiente orden en CSS ADICIONAL:
color: #070606;
background: #ffffff;
}
Lo que estamos haciendo es darle un fondo (background) de color blanco a la barra de navegación, donde el color del texto es oscuro.
Otro error que he detectado tras la creación del Mega Menú es que una parte del texto de los submenús aparecían fuera de pantalla en la versión móvil y tableta. Para que se vean correctamente, he modificado el margen izquierdo (padding) manteniendo el resto de elementos.
Para ello, he añadido a CSS adicional el siguiente estilo:
display: block;
padding: 1.68rem;
font-size: 1rem;
}
Si te ha sido útil este post, por favor, compártelo y valóralo.