Toda plantilla de WordPress tiene unos estilos CSS asignados, pero, sea de pago o gratuita, puede ocurrir que queramos cambiar el estilo de nuestros Menús y asignar clases CSS al Menú WordPress de nuestro theme distintas.
Nosotros lo hicimos, por ejemplo, con el Menú principal de nuestro theme como podéis ver en la siguiente imagen, al darle al elemento Inicio un aspecto distinto

Lo que hemos hecho es asignar estilos o clases CSS al Menú WordPress para modificarle el aspecto.
Bien, pues pongámonos a ello para y veamos cómo a través de las clases CSS podemos modificar nuestro Menú.
Índice
¿Dónde localizo las clases CSS en WordPress
Para modificar los estilos CSS en los Menús de WordPress no hay que hacer nada complicado. El gestor de nuestro sitio web nos facilita muchísimo la tarea. Lo haremos desde nuestro panel de administración.
Lo que tenemos que hacer es irnos a nuestro Admin y buscar el gestor de Menús. Una vez allí, Seguiremos los siguientes pasos:
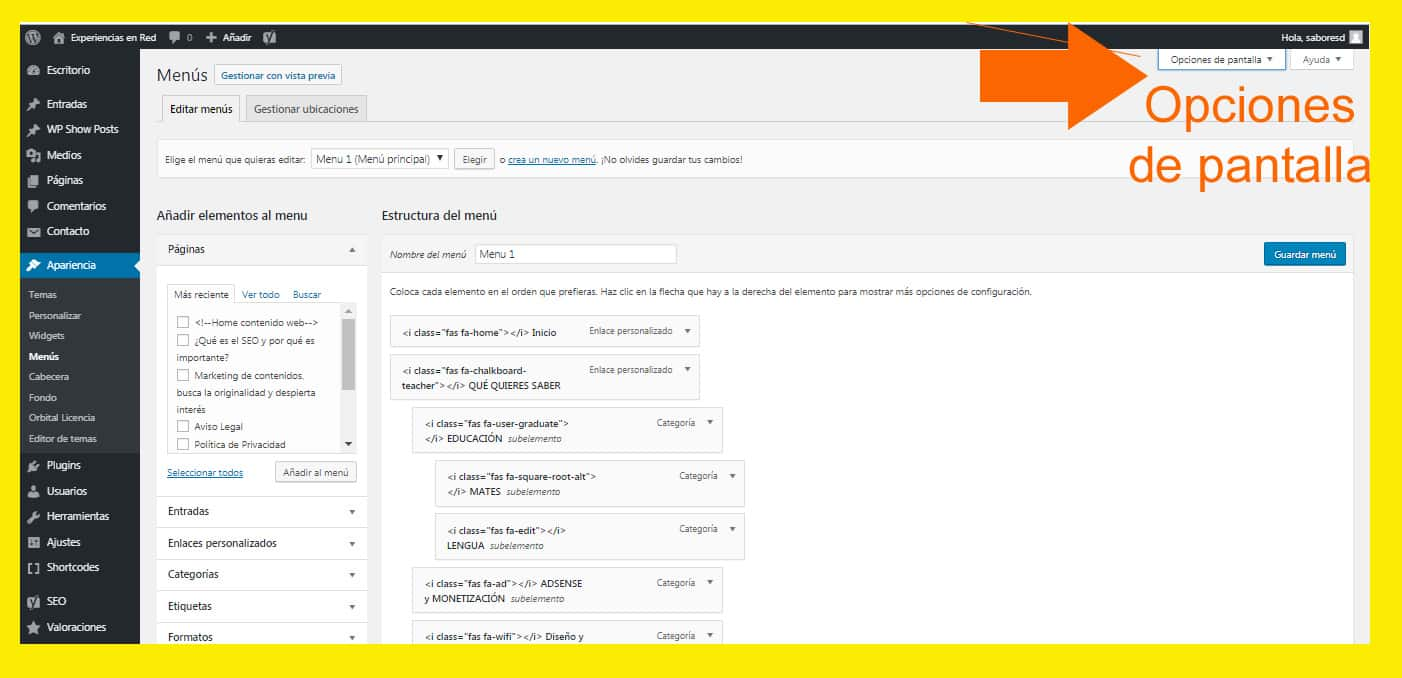
Paso 1. En la parte superior veremos una pequeña pestaña denominada ‘Opciones de pantalla’. La seleccionamos y se nos despliega un panel con distintas opciones.

Paso 2. Activamos la casilla Clases CSS que hemos encontrado dentro de ‘Opciones de pantalla’

Paso 3. Volvemos al Menú y nos encontramos que cada elemento tiene activadas las Clases CSS. Ahora ya podemos darle a cada elemento del Menú las Clases CSS que queramos.

Tipos de Clases y estilos CSS a Menús WordPress
Ya hemos visto en un artículo de este blog cómo modificar el color de fondo de un elemento del Menú de WordPress. (He de decir que en el momento en el que empiezas a introducir iconos en los Menús las clases CSS pueden dejar de funcionar).
En el caso anterior, era tan simple como darle un nombre a la Clase CSS del Menú y luego aplicarlo a la plantilla a través del back-end de WordPress, en APARIENCIA- CSS ADICIONAL:
.nombre-de-la-clase-css-del-menu {
background-color: #ff0099;
border-radius:5px;
}>> Cambiarle tamaño de letra
Podemos hacer muchas más cosas con los estilos CSS. Por ejemplo, podemos cambiarle el tamaño de la letra del elemento del Menú. Para ello, tendremos que darle un nombre al elemento del Menú en Clases CSS como explicamos en este artículo o bien buscamos con el inspector el nombre que tiene el elemento concreto. Normalmente será algo así como #menu-item-XXXXX (seguido de un número).
Lo más sencillo es que en Clases CSS del elemento del menú le pongamos el nombre que queramos entre guiones.
Para darle al menú un tamaño de letra determinado introduciremos el siguiente estilo CSS:
#menu-item-XXXX {
font-size: 18px;
}
Estilo CSS con ancho y color de fondo
#menu-item-XXXX {
padding: 5px;
background: orange;
}
Podemos cambiar la barra de navegación. Para cambiar el color de fondo, primero tendremos que buscar con el inspector la barra de navegación y localizar su nombre.
En el caso de la barra que voy a cambiar, tiene el nombre #site-navigation. Si quiero modificar el color de fondo y lo quiero poner rojo, en APARIENCIA, CSS Adicional escribiremos lo siguiente:
#site-navigation {
background-color:#ff2e14;
}El color #ff2e14 podemos modificarlo y colocar el que más nos guste usando cualquier código que podemos encontrar en las paletas de color html.
Seguiremos los mismos pasos. Le daremos un nombre al elemento del Menú en las Clases CSS de cada elemento y en APARIENCIA – CSS ADICIONAL escribiremos los siguiente:
#nombre-de-la-clase-css-del-menuli.menu-item a:hover {background-color:#fff;color:#666;border-radius:5px;}
Seguimos con lo mismo. En CSS Adicional escribimos:
#site-navigation {background-color:transparent;}
>> Menú flotante
Si queremos que nuestro Menú se vea siempre, durante cualquier desplazamiento inferior por la página, para que el usuario no deje de verlo, en CSS Adicional escribiremos lo siguiente.
#menu-principal {background:#2194af;height:60px;z-index:170;margin:0auto;border-bottom:1pxsolid#dadada;width:100%;position:fixed;top:0;left:0;right:0;text-align: right;padding-right:30px}
Menu principal es el nombre que tiene nuestro Menú. tenéis que ver cuál es el nombre del menú que queréis que se desplace a medida que el usuario navega por vuestra página.