Modificar el Menú WordPress es uno de los cambios que a veces queremos introducir en nuestra web sin saber cómo hacerlo. A veces sólo con cambiar el Menú WordPress conseguimos darle a nuestro theme un aspecto diferente, animado y diferenciado.
Este post es la continuación de un artículo anterior en el que hablé sobre cómo hacer un subrayado de textos en Gutemberg. Ahora voy a explicar cómo modificar el Menú WordPress usando los estilos CSS. Suena difícil, pero no lo es.
En un este artículo explicamos cómo asignar estilos CSS en el Menú de WordPress y dónde localizar el menú para comenzar a aplicar los estilos CSS.
A veces sólo con cambiar el Menú WordPress conseguimos darle a nuestro theme un aspecto diferente, animado y diferenciado.
Índice
Cómo cambiar el Menú WordPress
Vamos a empezar con un menú cualquiera, por ejemplo el Menú principal que tenemos en experienciasenred.com. Como veis, en nuestro Menú principal actual el primer elemento tiene un fondo amarillo, mientras que el resto está en blanco.
Vamos a quitarlo y ponerlo de nuevo. Como veis, en esta imagen inferior, tenemos el Menú completamente con fondo blanco.

Bien, pues vamos a ver cómo le damos un fondo amarillo al primer elemento del Menú, que es INICIO.
> Accedemos a Menú
Para modificar el Menú de WordPress, en primer lugar, nos vamos a nuestro Panel de control de WordPress y pinchamos en la pestaña Apariencia y luego en Menús.
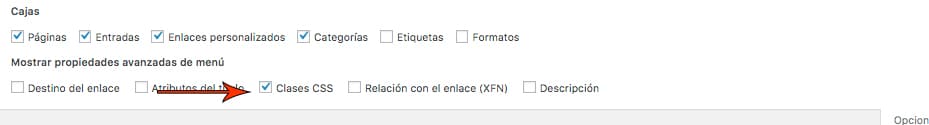
Cuando ya estamos dentro de Menú, seleccionamos el que queremos modificar. En nuestro caso, el Menú Principal, porque no tenemos otro. Nos dirigimos a la parte superior de la pantalla, donde encontraremos una pestaña denominada Opciones de pantalla . La clicamos y a continuación veremos cómo se despliegan una serie de Opciones junto a una ventanita que podremos seleccionar. Elegimos la que se denomina ‘Clases CSS’ .


Ya tenemos hecho lo más difícil, os lo aseguro.
> Elegir el elemento del Menú a modificar
Una vez seleccionadas las Clases CSS, vamos a ir al elemento del Menú que queremos destacar con fondo amarillo. En nuestro caso, destacaremos el primer elemento INICIO con fondo amarillo.
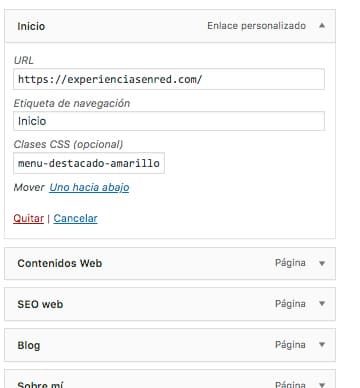
Pinchamos en el elemento INICIO. Se nos desplegará el Menú completo con sus opciones. Ahora ya nos aparece una opción denominada ‘Clases CSS (opcional)’. Dentro de ella hay una caja de texto en la que introduciremos unas palabras que definan el estilo que queremos darle al elemento.
Nosotros hemos decidido llamarle menu-destacado-amarillo.
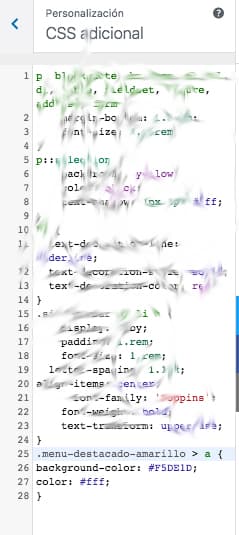
Lo podéis ver en la siguiente imagen: Ahora debemos guardar el menú e ir de nuevo a Apariencia . Dentro de Apariencia pinchaeremos en Personalizar y finalmente iremos a la pestaña denominada CSS Adicional en la que introduciremos los estilos CSS. Tendremos que ir con cuidado de introducir los estilos CSS comprobando que no hay errores en la sintaxis. Si todo está correcto, nuestra web mejorará muchísimo. Para que el color de fondo del primer elemento del Menú Principal de nuestra web esté en amarillo vamos a introducir la siguiente secuencia en CSS Adicional. (Si la copiáis y pegáis tal cual os funcionará, pero acordaros de modificar el nombre del menú, ya que el que aparece en este ejemplo es el que hemos usado para nuestro Menú). Os pongo una captura de imagen de la secuencia CSS que he introducido en mi CSS Adicional por si tenéis alguna duda: Así que le acabamos de decir a nuestro WordPress que el menu-destacado-amarillo que hemos creado tenga el fondo amarillo. El color podemos modificarlo usando la paleta de colores. Usad el que más os guste. Éste es el resultado: Probadlo y veréis como funciona . Es una manera muy sencilla de darle color a nuestra página de WordPress. Aplicando nuestro estilo y diferenciándonos de los diseños preestablecidos. Espero que os haya gustado. Si es así, por favor, compartid este post, que está hecho para enseñar a quien no sabe lo sencillo que es cambiar estilos en WordPress. También podéis puntuarlo:
> Estilo CSS a nuestro Menú WordPress
.menu-destacado-amarillo > a {
background-color: #F5DE1D;
color: #fff;
}