Vamos a ver cómo le damos un poco de vidilla a los menús de WordPress. Ya lo hicimos en un artículo anterior, cuando hablábamos de darle algo de color a los menús, pero ahora veremos en este post explicaré cómo añadir iconos a los menús de WordPress, estén donde estén.
Tenemos varias maneras de hacerlo, con y sin plugins. Vamos a hacerlo sin instalar ningún plugin y así evitaremos que nuestro sitio se cargue de peso innecesariamente.
Modificar el archivo functions
Lo primero que debemos hacer para introducir iconos en menús de WordPress es añadir varias lineas de código en el archivo functions de nuestro WordPress. Unas lineas que se limitan a señalar el sitio web desde el que ha de tomarse las fuentes y los iconos que queremos utilizar.
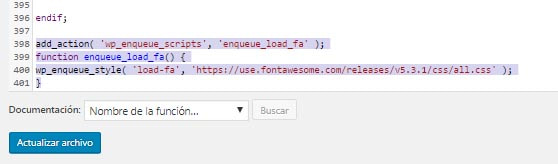
Accedemos al archivo functions a través de APARIENCIA-EDITOR DE TEMAS. A la derecha nos aparecerán los distintos archivos de nuestro sitio. Escogemos functions y, ya dentro de él, añadimos las siguientes lineas de código al final:
function enqueue_load_fa() {
wp_enqueue_style( ‘load-fa’, ‘https://use.fontawesome.com/releases/v5.3.1/css/all.css’ );
}
Tiene que quedarnos así:

Guardamos el archivo functions que hemos modificado introduciendo el código.
Lo que hemos hecho es decirle a nuestra página web que cargue los iconos que vamos a utilizar en nuestros menús de WordPress desde la web Fontwesome.com.
Introducir el código de los iconos en cada Menú y submenú
Ahora sólo tenemos que acudir a nuestro panel de administración y vamos a Menú. Seleccionamos cada menú o submenú y en cada etiqueta de navegación copiamos el código del icono que queremos identificar con cada elemento.
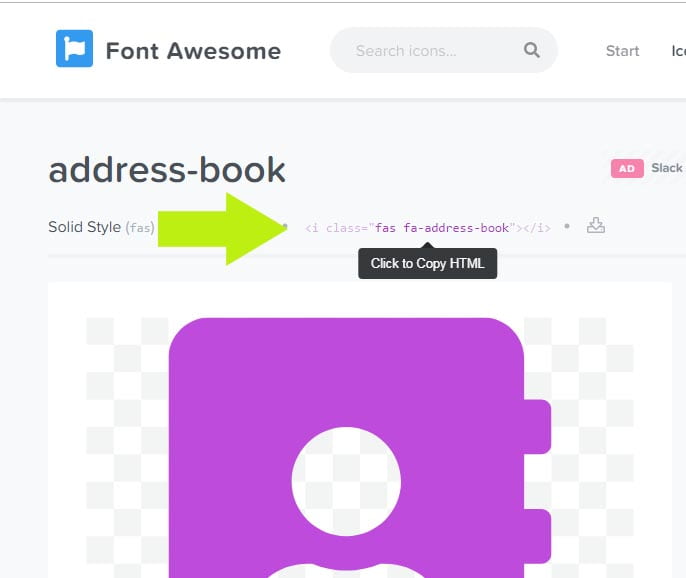
Los códigos los encontraremos en la página web de fontwesome.com.
Aquí tenemos un ejemplo:

Solamente tenemos que seleccionar el icono que nos interesa y copiar el código que aparece en la parte superior.
El código se copia en la etiqueta de navegación de cada menú o submenú, es decir, donde colocamos el nombre de cada menú o submenú.

Como habéis podido ver en la imagen anterior, si queremos que además del icono sigamos teniendo el nombre del elemento, también podemos mantenerlo. De esta manera, además del icono tendremos el nombre que identifica a cada elemento del Menú.
Si os ha ayudado este artículo, nos gustaría que lo compartiérais para que otras personas puedan usar esta información. También podéis valorarlo: