Google Analyics es una de las herramientas más interesantes y útiles que debemos tener para conocer a fondo los datos de uso de nuestro sitio web. Aquí vamos a ver cómo crear una cuenta nueva en Analytics desde cero.
Antes de nada, hay que saber que para crear una cuenta en Analytics hay que disponer de una cuenta de GMAIL.
Analytics es una herramienta de Google que recopila una serie de datos de aquellas personas que visitan nuestro sitio. A través de ella podemos saber cuáles son las páginas más visitadas, dónde se encuentran nuestros usuarios, qué comportamiento tienen, qué búsqueda realizan en nuestro sitio web, y una serie de datos que podrás descubrir en cuanto crees tu cuenta en Google Analytics.
Índice
Crear cuenta nueva en Analytics en 3 minutos
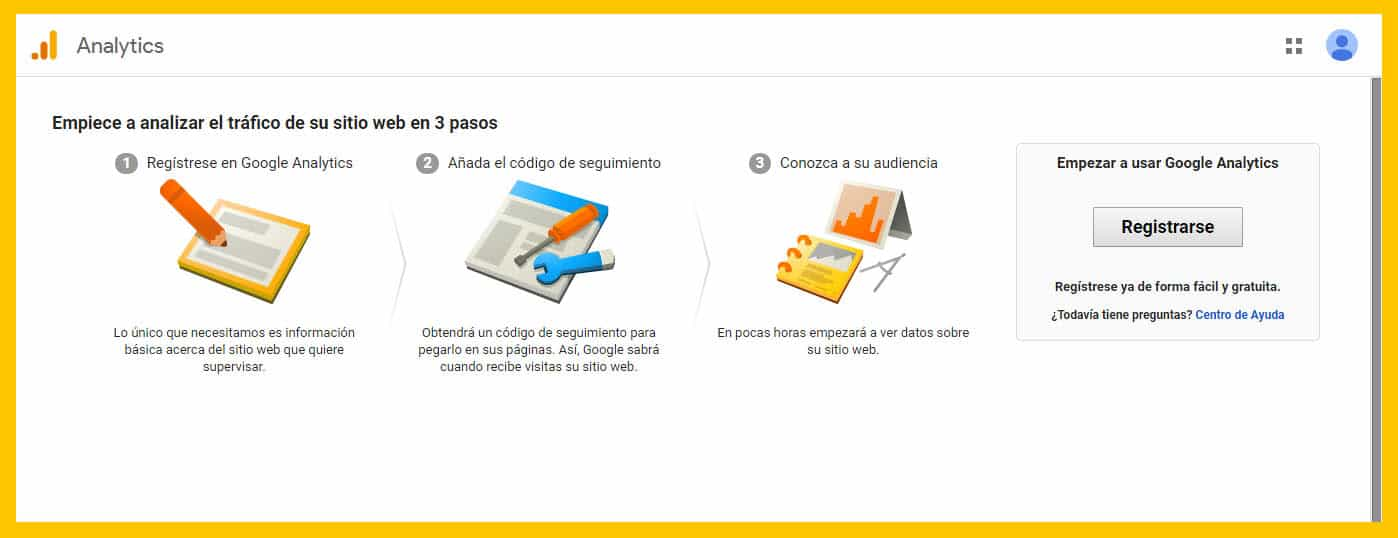
Para crear una cuenta en este servicio, lo primero que haremos es acceder a Google Analytics. Una vez allí, veremos que nos aparece una pantalla en la que nos guía con los tres únicos pasos que deberemos seguir para crear una cuenta. El primero será Registrarnos en Analytics.

Pinchamos en el botón Registrarse y seguimos los pasos. El registro en Analytics es sencillo y gratuito y apenas dura tres minutos.
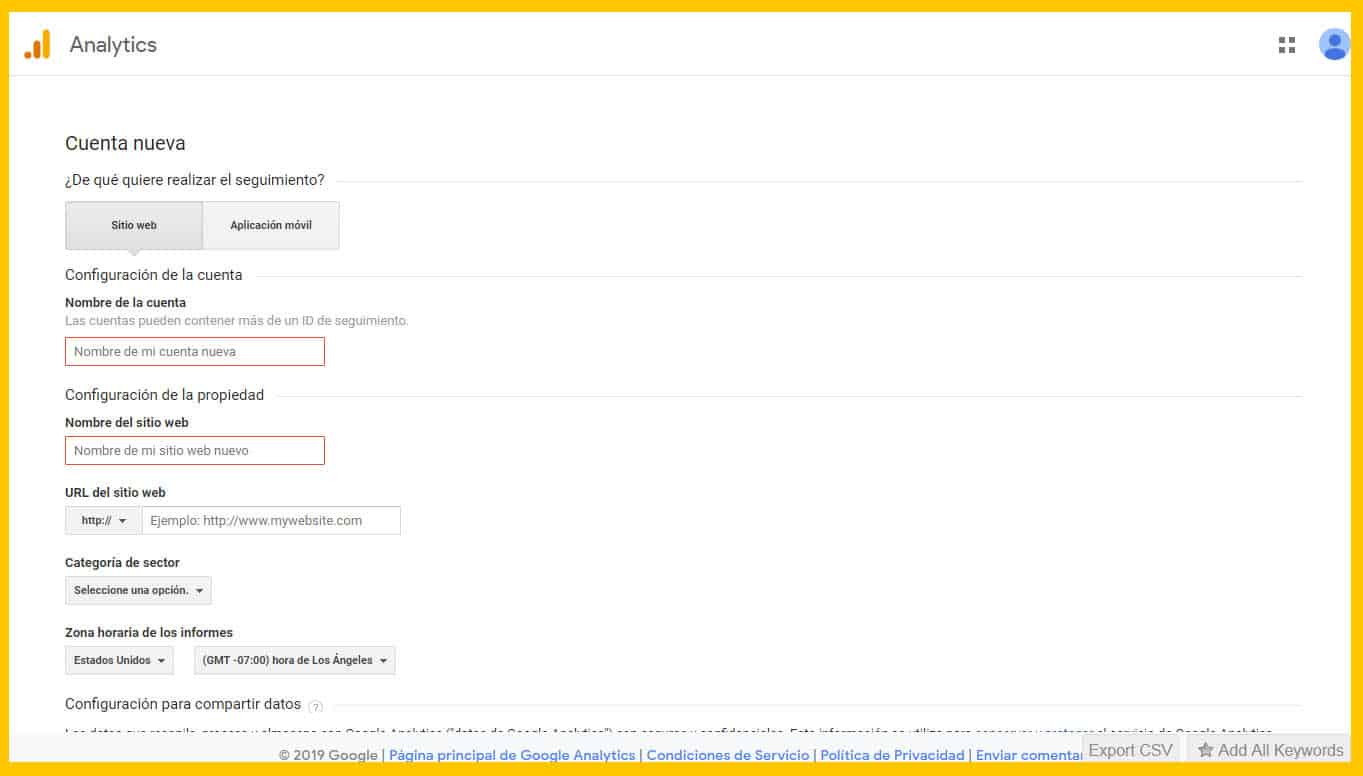
La pantalla que aparece tras pinchar en el botón de registro nos pide que introduzcamos los datos de nuestro sitio web. En la primera pestaña pondremos un nombre a nuestra cuenta, en la siguiente el nombre del nuestro sitio y en la tercera el dominio.
A continuación, seleccionaremos el sector en el que se adscribe nuestro sitio y la zona horaria a la que pertenece.

Seguidamente, seleccionaremos las pestañas (Recomendado) sobre Comparativas, Asistencia técnica y Especialistas en Cuenta.
Lo siguiente será pinchar en Obtener el código de seguimiento . Ese es el código que usará Analytics para detectar nuestros datos e informarnos del uso que los internautas hacen de nuestro sitio. Con ese ID podrá extraer todas las estadísticas de las que posteriormente nos beneficiaremos, porque es una información muy útil para determinar nuestras estrategias de futuro.
¿Dónde insertar el Código de Seguimiento o etiqueta gtag.js?
Cuando hemos realizado el registro del sitio y pedido que nos aporte el Código de Seguimiento nos aparece una pantalla en la que nos da ya la etiqueta gtaj.js, es decir, el Código que le hemos pedido. Este es un javascript que deberemos introducir en nuestro sitio web. Es fácil hacerlo.
Lo siguiente será pinchar en Ese será el Código de Seguimiento de nuestra propiedad , algo parecido a lo que podemos ver a continuación. Lo debemos copiar íntegro y pegarlo entre las etiquetas <head> y </head> de nuestro sitio web.

Hay dos maneras de introducir el código en la CABECERA de nuestro sitio.
- A través del Editor de temas
- Usando un plugin
>> Introducir el Código de Seguimiento a través del Editor de temas
Para seguir este método hay que saber bien lo que se hace. Si no tenemos mucha seguridad, es mejor pasar al siguiente método que explicaré a continuación. En cualquier caso, con el Editor de Temas no es tampoco excesivamente complicado.
En primer lugar, nos vamos al panel izquierdo de nuestro sitio web, accedemos a la pestaña APARIENCIA y, dentro de ella, a EDITOR DE TEMAS.
En la parte derecha tenemos listadas las distintas partes de nuestra web en una columna. Hay que encontrar el que sea Cabecera de Tema o Header. Y una vez pinchamos en él, deberemos fijarnos en el código central que nos aparece en pantalla, en el que hay que encontrar las etiquetas <head> y </head>. La primera es de apertura y la segunda de cierre.
Hay que introducir el código de seguimiento entre una y otra etiqueta del head. Yo recomiendo hacerlo justo antes de la etiqueta de cierre </head>. Para ello, pinchamos al final de la linea anterior a la etiqueta de cierre, le damos intro dejando un espacio y pegamos el Código de Seguimiento de Google Analytics.

Encima de estas lineas podéis ver una imagen del lugar donde encontramos las etiquetas de la cabecera. En esta plantilla, la etiqueta de apertura <head> se encuentra en la linea 24 y la de cierre </head> en la linea 30. Introducimos el código justo antes del cierre.
>> Introducir el Código de Seguimiento de Analytics con un plugin
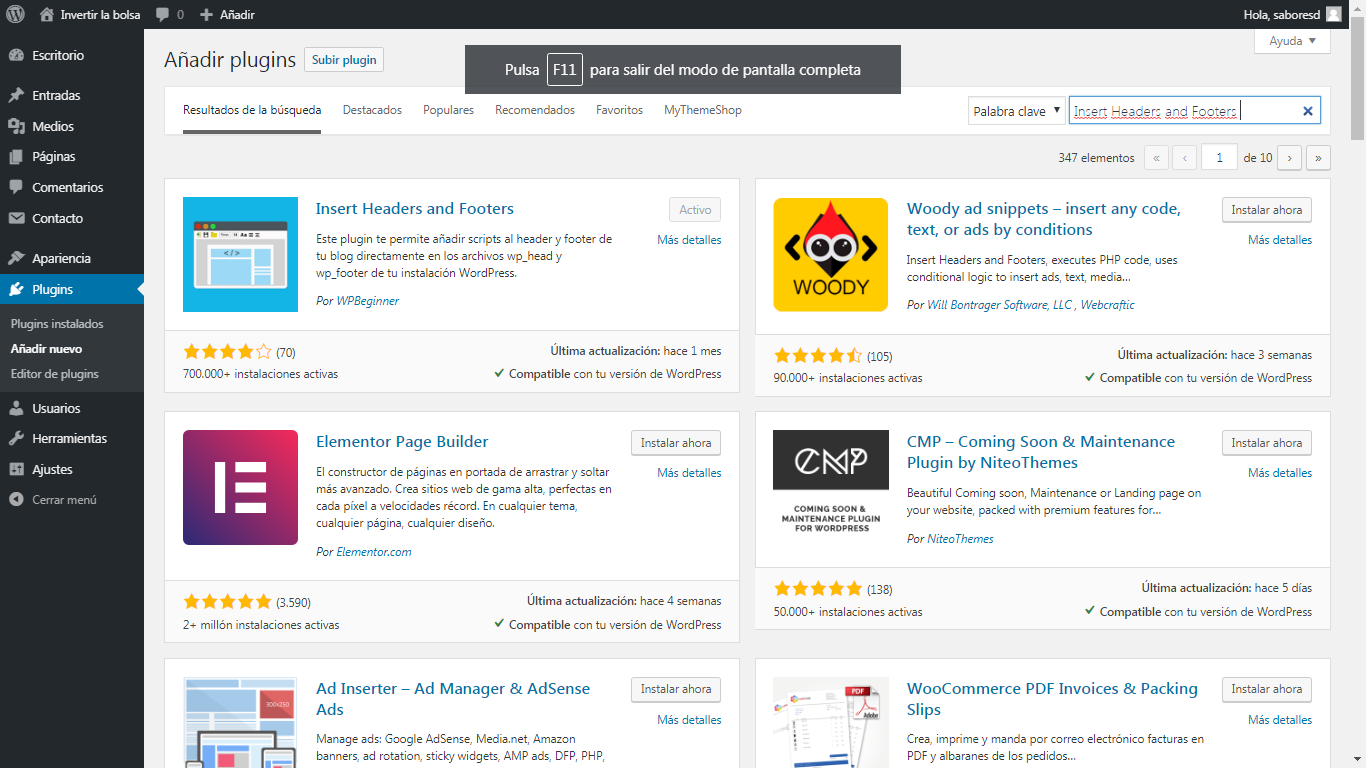
Nos vamos al repositorio de Plugins y le damos Añadir nuevo. Buscamos el siguiente plugin con este nombre: Insert Headers and Footers y nos aparecerá en la primera linea a la izquierda. Actualmente, más de 700.000 instalaciones activas .

Lo instalamos y activamos. Cuando lo hayamos hecho, su configuración la encontraremos dentro de AJUSTES. Posiblemente en la parte inferior de la pestaña veremos el nombre del plugin.
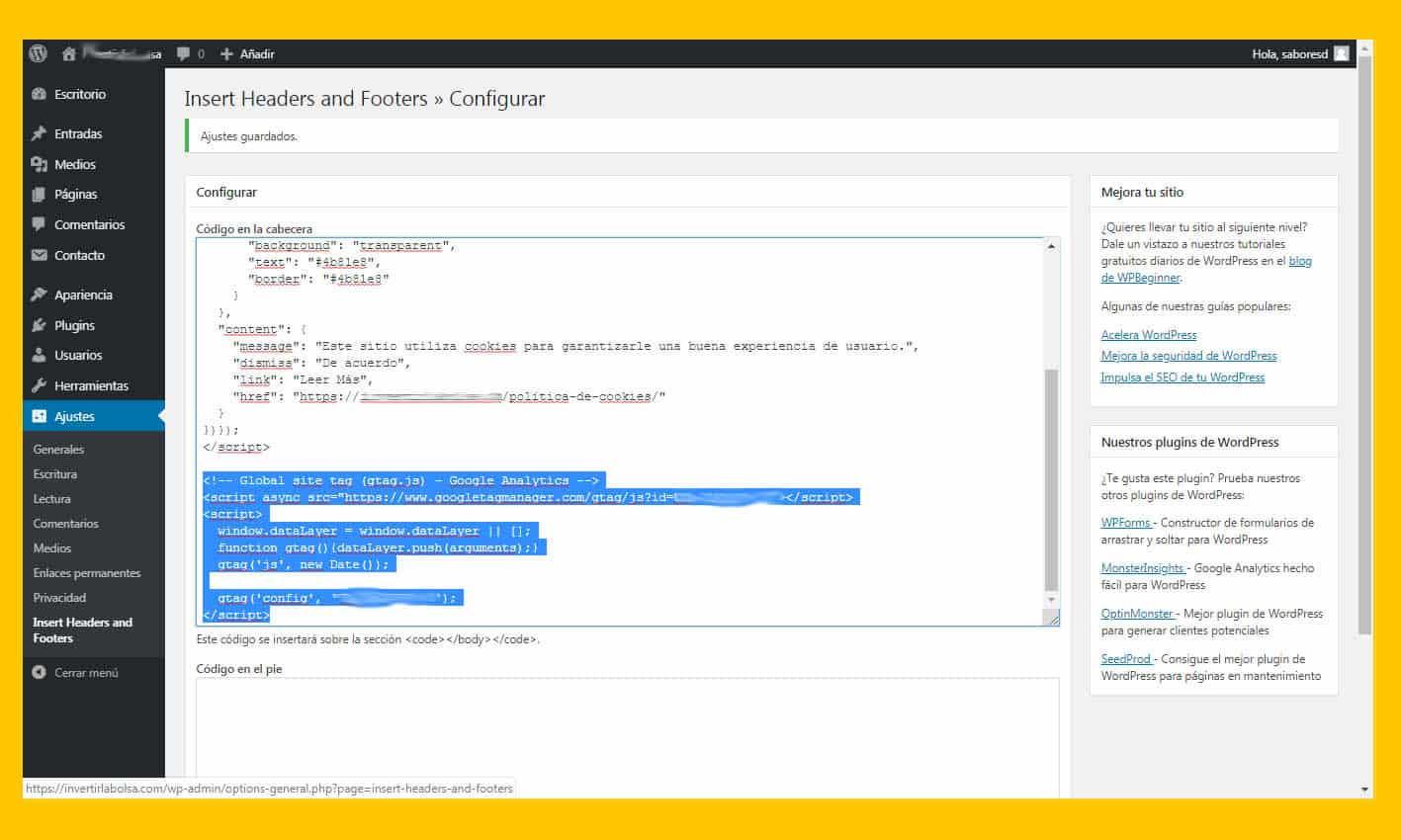
Para introducir el Código de seguimiento de Google Analytics, iremos al plugin a través de Ajustes. Allí nos ofrece la posibilidad de introducir el script o bien en la Cabecera o Header de la página o bien en el Pie o Footer. Lo haremos en la pantalla superior, que se corresponde con el Header.
Aquí tenéis una muestra:

Activar Google Analytics en 24 horas
Con ello ya estará todo hecho, podréis empezar a disfrutar y utilizar todos los datos que os aportará Google Analytics, que son muchísimos y que os servirán para conocer mejor a vuestro público objetivo.
Deberéis tener un poco de paciencia porque Analytics puede tardar 24 horas en empezar a procesar los datos de vuestro sitio web.
Si este artículo te ha resultado útil, te agradecería que lo compartieras para que otros usuarios puedan usar esta información. También te agradecería que lo valoraras en la pestaña inferior.